Website Fehler 1: Dein Start-Bereich ist langweilig
Auf deiner Startseite steht als erstes „Willkommen auf meiner Website“, gefolgt von der Einladung „Schau dich gerne hier um, ich freue mich von dir zu hören“?
Wenn du Glück hast, liest dein Besucher weiter, um zu verstehen, was du anbietest. Neugierig gemacht hast du hier jedenfalls nicht. Mach nicht den Website Fehler, potenzielle Kunden gar nicht erst bis zu deinem Angebot zu locken! Mach einen richtig guten Einstieg und führe sie dann weiter.
Feile an einem richtig guten Startsatz
Empfange deine Interessenten mit einem guten Startsatz, der klar macht, wofür du stehst und was man bei dir bekommt. (PR-Profi Marike Frick nennt ihn den „Startsatz mir Wumms“ und widmet in ihren Kursen ein ganzes Modul nur diesem Satz.)
Der Trick dabei ist, so zu formulieren, wie du auch sprechen würdest.
- ein Ergebnis versprechen
- ein Problem aufgreifen
- eine provokante Aussage machen

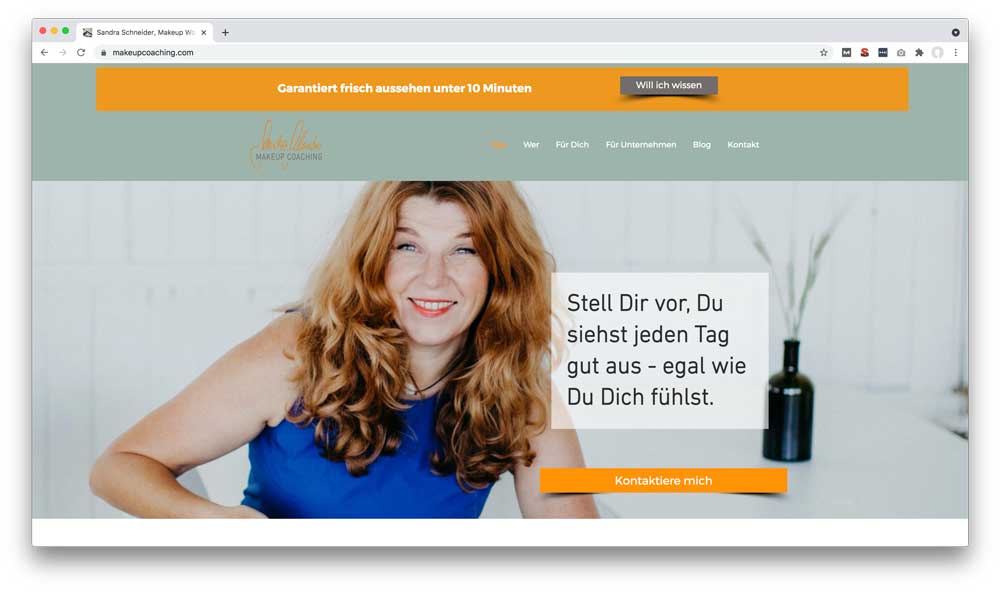
Mach nicht den gängigen Website Fehler mit einem langweiligen Einstieg. Mach es besser wie Makeup Coach Sandra Schneider, die einen richtig guten Startsatz hat. Sie verspricht darin ein Ergebnis: „Gut aussehen, egal wie du dich fühlst.“
Erkenne Website Fehler im Bereich „above the fold“
Anders als bei einem Tagesseminar, wo man seine Teilnehmer zuerst begrüßt und langsam ankommen lässt, anstatt direkt in den ersten Themenblock einzusteigen, hast du auf deiner Website sehr wenig Zeit, um deinen Besucher zu überzeugen.
Achte also darauf, was du auf deiner Homepage zeigst, BEVOR der Besucher scrollen muss. Man nennt diesen ersten Bereich „above the fold“ und hier wird entschieden, ob sich dein Besucher angesprochen fühlt und weiter scrollt bzw. klickt, oder weg ist.
Der Bereich „above the fold“ hat auch Einfluß auf deine Suchergebnisse bei Google. In diesem Artikel liest du, wie du den „above the fold“ Bereich optimal aufbaust.
Ein häufiger Website Fehler ist, im Einstiegsbereich einer Startseite zu agieren, als würde man sich gerade real gegenüberstehen. Aber auf einer Homepage gelten ganz andere Verhältnisse. Hier ist eine vornehme, zurückhaltende Begrüßung fehl am Platz. Fall da ruhig mit der Tür ins Haus und sag, was du anzubieten hast. Dafür sind die Leute schließlich auf deine Website gekommen.
Eine gute und wirklich fiese Herausforderung ist, jemandem, der dein Angebot nicht kennt, deine „above the fold“-Startseite 5 Sekunden zu zeigen. Verstanden worum es geht? Lust bekommen, weiterzulesen? Gut so!

Du findest dass 5 Sekunden viel zu wenig sind? Die Entscheidung über Sympathie oder Abneigung wird in noch viel kürzerer Zeit getroffen. Kanadische Forscher fanden heraus, dass wir gerade einmal 50 Millisekunden brauchen, um zu beurteilen, ob die Seite gefällt oder nicht.
Psychologisch gesehen zahlt sich der gute erste Eindruck doppelt aus. Aufgrund des so genannten „Halo-Effektes“ werden nach einer positiven ersten Einschätzung im weiteren Verlauf kleinere Fehler eher übersehen und der Gesamteindruck auch nach genauerem Studium der Website als positiv bewertet.
Website Fehler 2: Dein Besucher weiß nicht, was er bei dir bekommt
Beschreibe konkrete Ergebnisse nach der Zusammenarbeit
Leicht egoistisch wie wir alle sind 🙂 wollen wir wissen „Was hab ich davon?“ (Oder „What’s in it for me?“ wie der Amerikaner sagt). Stelle die Lösung in den Mittelpunkt deines Auftritts – nicht die Methode, den Prozess oder deine jahrelange Expertise.

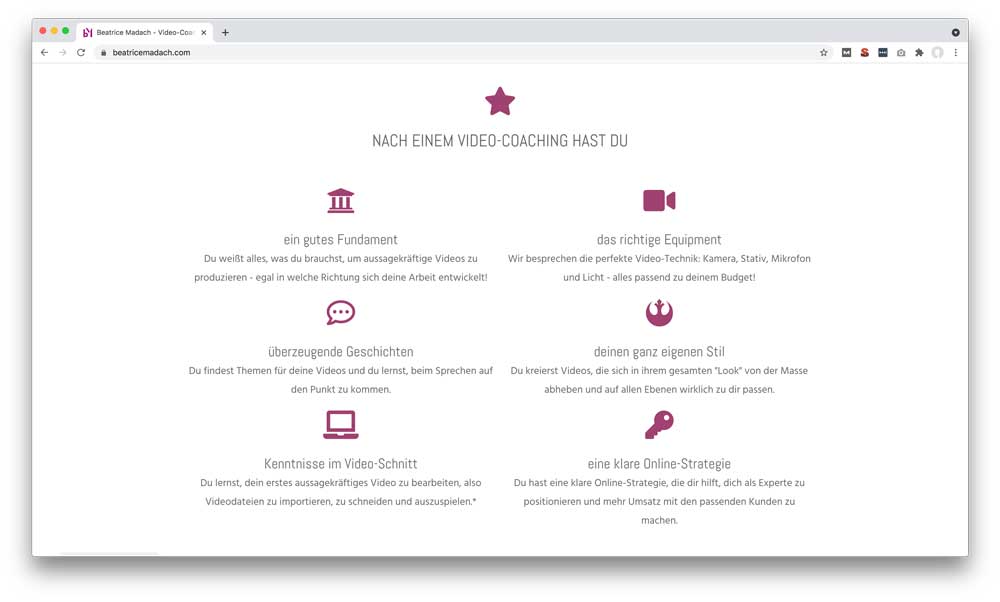
Beatrice Madach redet Klartext: „Nach einem Video-Coaching hast du…“ Dazu noch die kleinen Icons, die das ganze übersichtlich machen und die Textblöcke auflockern. Hello Struktur!
Egal, welches Produkt oder welche Dienstleistung du verkaufst: Dein Kunde kauft bei dir immer eine Lösung für ein Problem oder die Befriedigung seines Bedürfnisses. „Was hab ich davon?“ Dies ist die Hauptfrage, die du auf deiner Website beantworten solltest.
Zugegeben, diese Frage aus Kundensicht zu beantworten ist nicht ganz einfach. (Solltest du erst beim Aufbau deiner ersten Website sein, und rasch online gehen wollen, ohne dir über all diese Punkte den Kopf zu zerbrechen, ist vielleicht eine Webvisitenkarte für dich die richtige Wahl für den Moment.)
Weil wir als Selbständige nicht selten in unserem eigenen Saft schmoren, liefern wir so viele Details zu den Eigenschaften unseres Services, dass wir es vernachlässigen, den Kunden zu verdeutlichen, wie unsere Dienstleistung ihr Leben bereichern wird.
Schreib einfach und erzeuge Bilder im Kopf
Verliere dich dabei aber nicht in komplizierten Beschreibungen, die nur Leute vom Fach verstehen. Schreib auf Website-Texten, wie du es einer Bekannten erklären würdest.
Zu verschachtelte Texte sind ein häufiger Website Fehler – den auch ich oft begehe! Wir sind es im Deutschen gewohnt, kompliziert zu texten, mit passiven Formulierungen und Hauptwörtern. Der Engländer hat es da oft einfacher…
Aber wenn du einfach schreiben kannst UND es dir dann noch gelingt, Emotionen rein zu bringen, hast du gewonnen. Dein Kunde soll es fast spüren können, wie es ist, deine Leistung in Anspruch genommen zu haben.

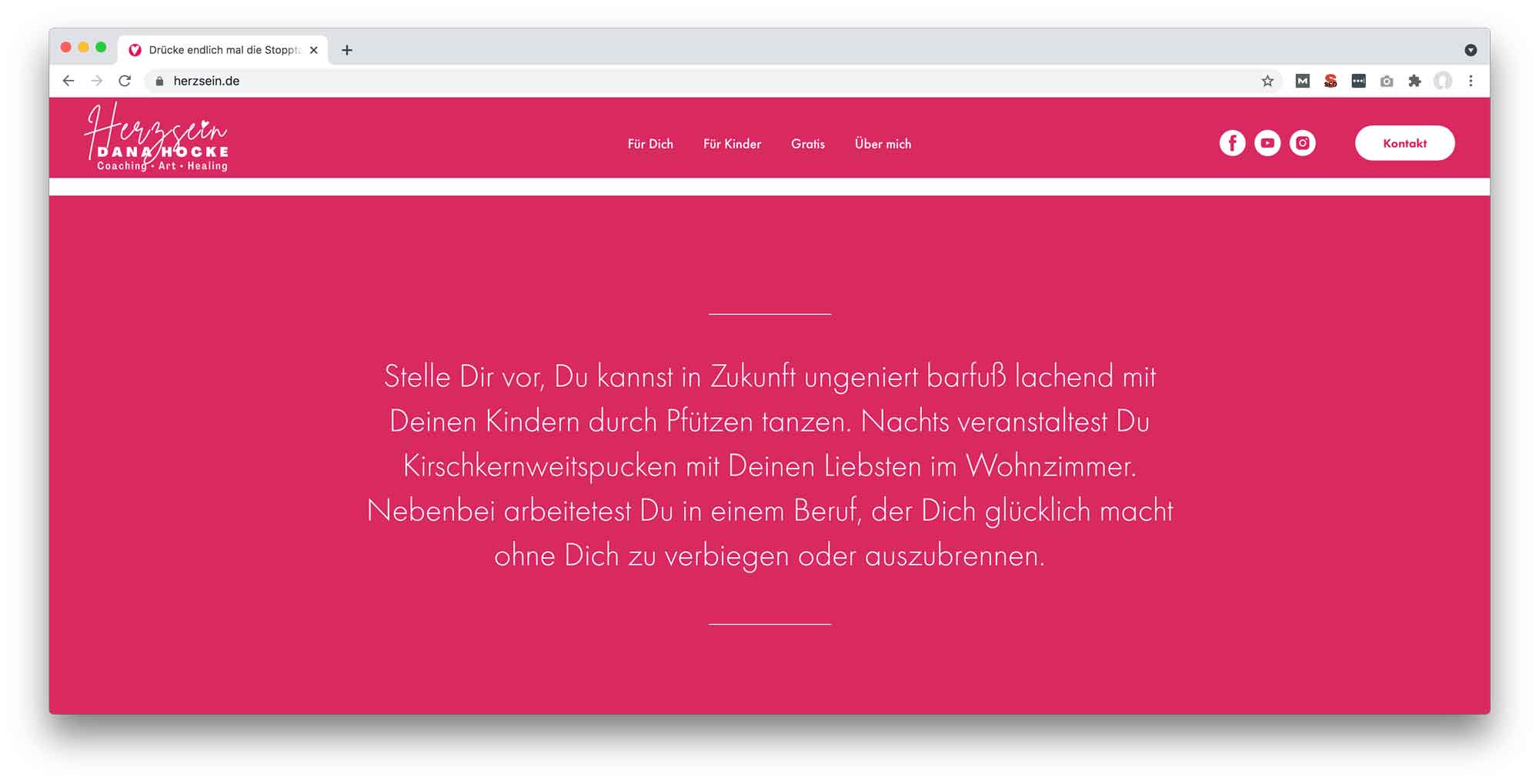
Dana Hocke zeichnet ihren potenziellen Kundinnen ganz konkrete hochemotionale Szenarien. Durch Pfützen tanzen, Kirschkernweitspucken – das sind Bilder, die du sofort im Kopf hast (Storytelling!). „Stell dir vor, was alles möglich ist….“ Man bekommt direkt eine Ahnung, was der Zustand nach der Zusammenarbeit ist.
Beschreibe, in welcher Situationen sich dein Besucher befindet
Eine Alternative zur Beschreibung deiner Leistungen ist es, deinen Besucher in einer konkreten Situation abzuholen und ihm den nächsten logischen Schritt anzubieten.

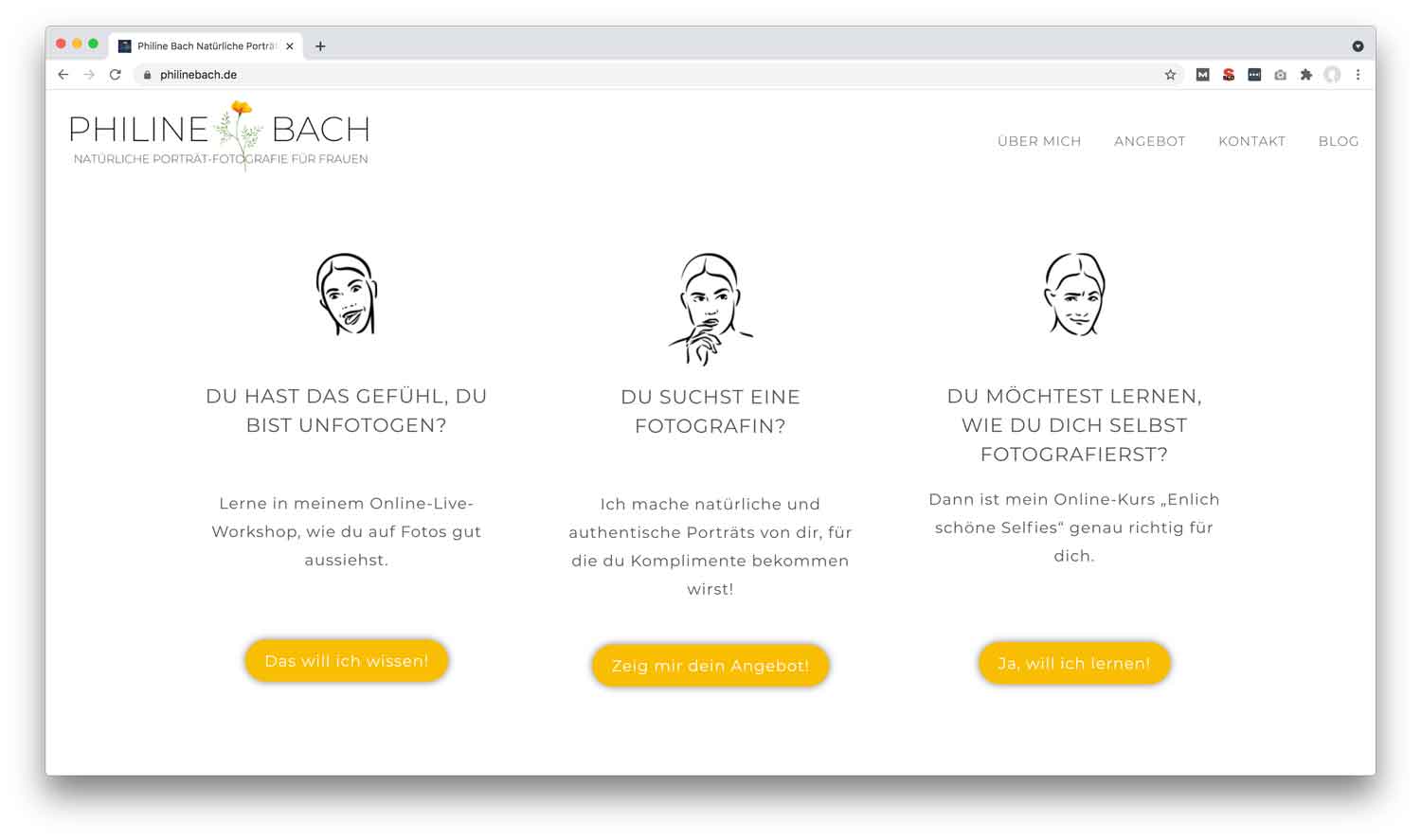
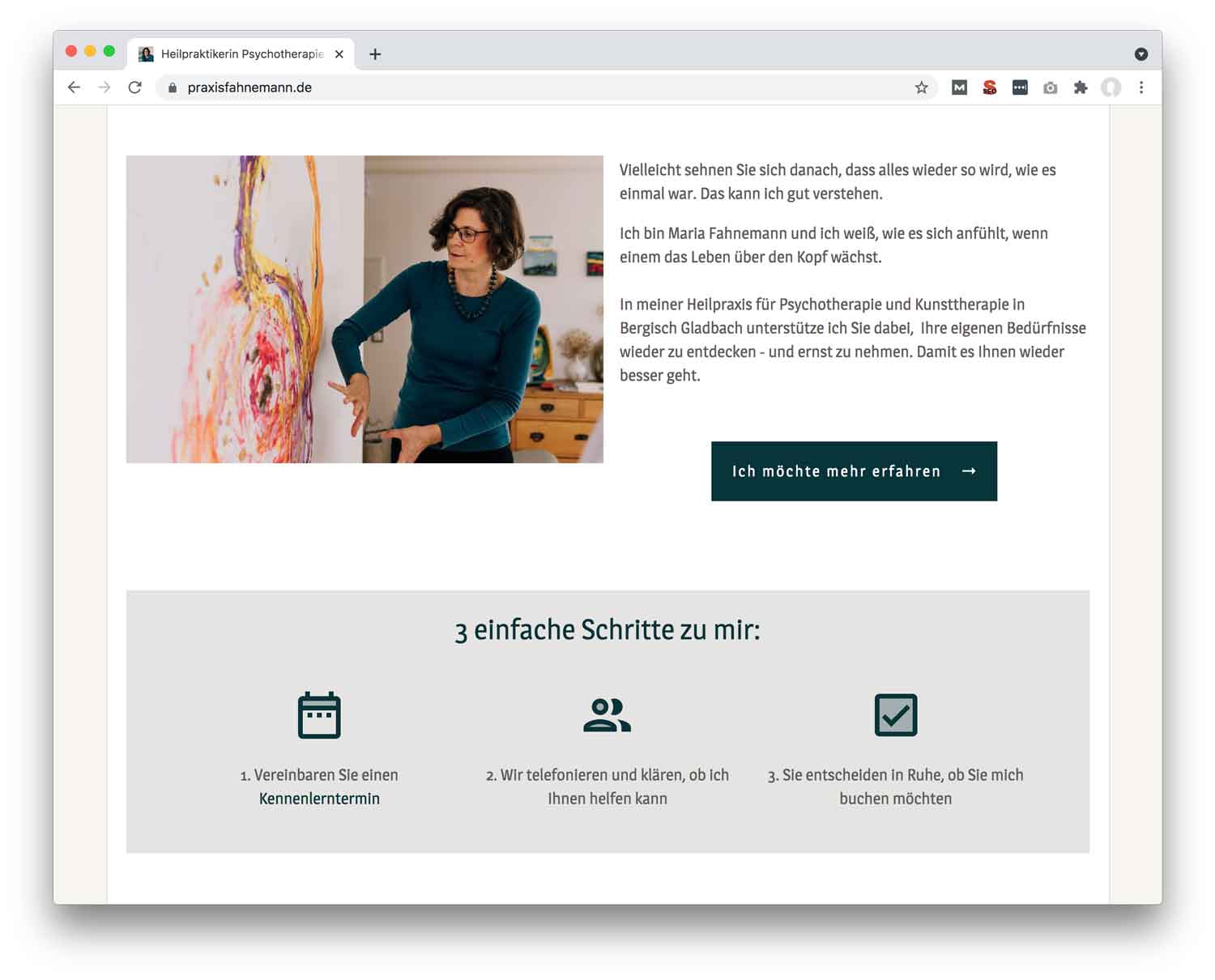
Philine Bach hat konkrete Angebote für die jeweilige aktuelle Situation ihrer Websitebesucherinnen. Und holt somit die ab, die schon konkret nach einer Fotografin suchen, genauso wie die Unschlüssigen, die denken „Ich weiß nicht, ob ich mich fotografieren lassen soll, ich finde mich so unfotogen“.
Philine macht in dem Beispiel oben auch noch etwas anderes sehr richtig: sie schreibt in der direkten Anrede. Egal ob Du oder Sie – deine Besucher möchten hören, wie du ihnen helfen kannst und Beispiele dafür sehen, die das belegen.
Klar darfst und sollst du auch in Ich-Form schreiben. Aber nicht ausschließlich, das kommt sonst schnell mal zu Ich-bezogen rüber.
Versetze dich in den Besucher hinein und frag dich, in welcher ganz konkreten Situation sie oder er jetzt ist. Mit drei Beispielen spannst du da schon eine gute Bandbreite und du führst Interessenten zu den für sie relevanten Teilaspekten deiner Dienstleistung und kannst ihnen dort den nächsten logischen Schritt anbieten.
klare Wirkung

Du hast ein umfassendes Angebot und kommst ins Stocken, wenn du dein Business kurz und knackig auf den Punkt bringen sollst?
Hol dir hier meine Anleitung, wie du deine Botschaft formulierst, dich von anderen abhebst und so Interessenten für dich gewinnst.
Website Fehler 3: Du sagst deinem Besucher nicht, was er jetzt tun soll
Ohne gezielte Führung klicken Besucher wesentlich früher von der Website weg. Und einen Besucher endlich auf die eigene Website geführt zu haben und ihn anschließend trotzdem zu verlieren, tut weh.
Vermeide diesen Website Fehler, in dem du ans Ende jeder einzelnen Seite die Aufforderung zum nächsten Schritt stellst.
- einen themenrelevanten Artikel lesen
- ein Angebot ansehen
- eine Datei herunterladen
- einen online-test ausfüllen
- einen Gesprächstermin ausmachen
- sich in deinen Newsletter eintragen
- sich zu einem Webinar anmelden
- sich auf einem social-Media-Kanal zu vernetzen
Jede Unterseite deiner Website sollte einen „Call-to-Action“ enthalten

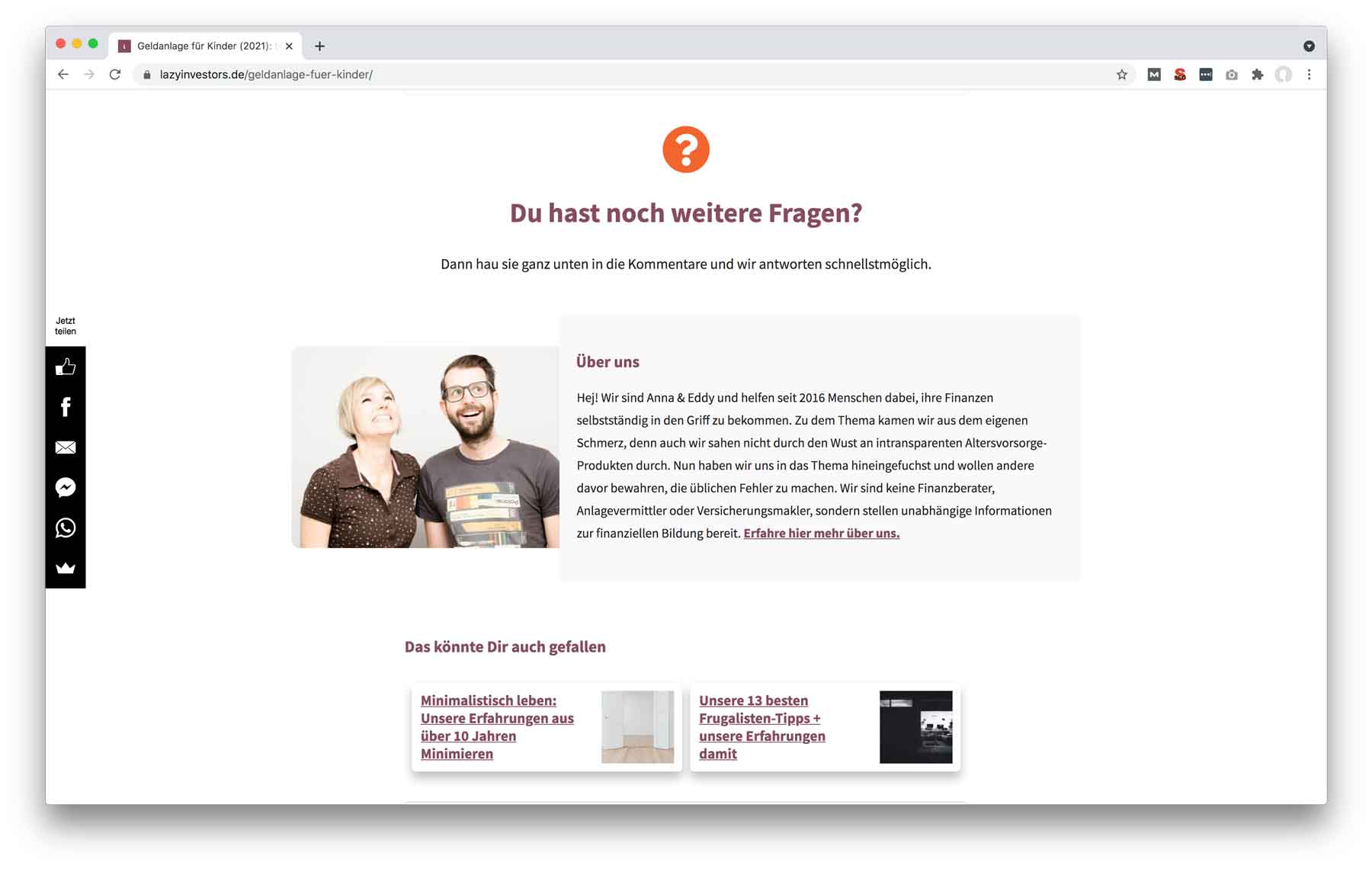
Lazy Investors rufen ganz konkret und vor allem unkompliziert dazu auf, Fragen zu stellen. Und sie verweisen am Ende eines Blogartikels auf zwei weitere themenverwandte Artikel. So wird der Besucher geführt und länger auf der Seite gehalten.
Je mehr Zeit deine Besucher auf deiner Website verbringen, desto mehr lernen sie dich kennen. Und desto größer ist auch die Chance, dass sie dein Angebot verstehen und mit dir Kontakt aufnehmen.

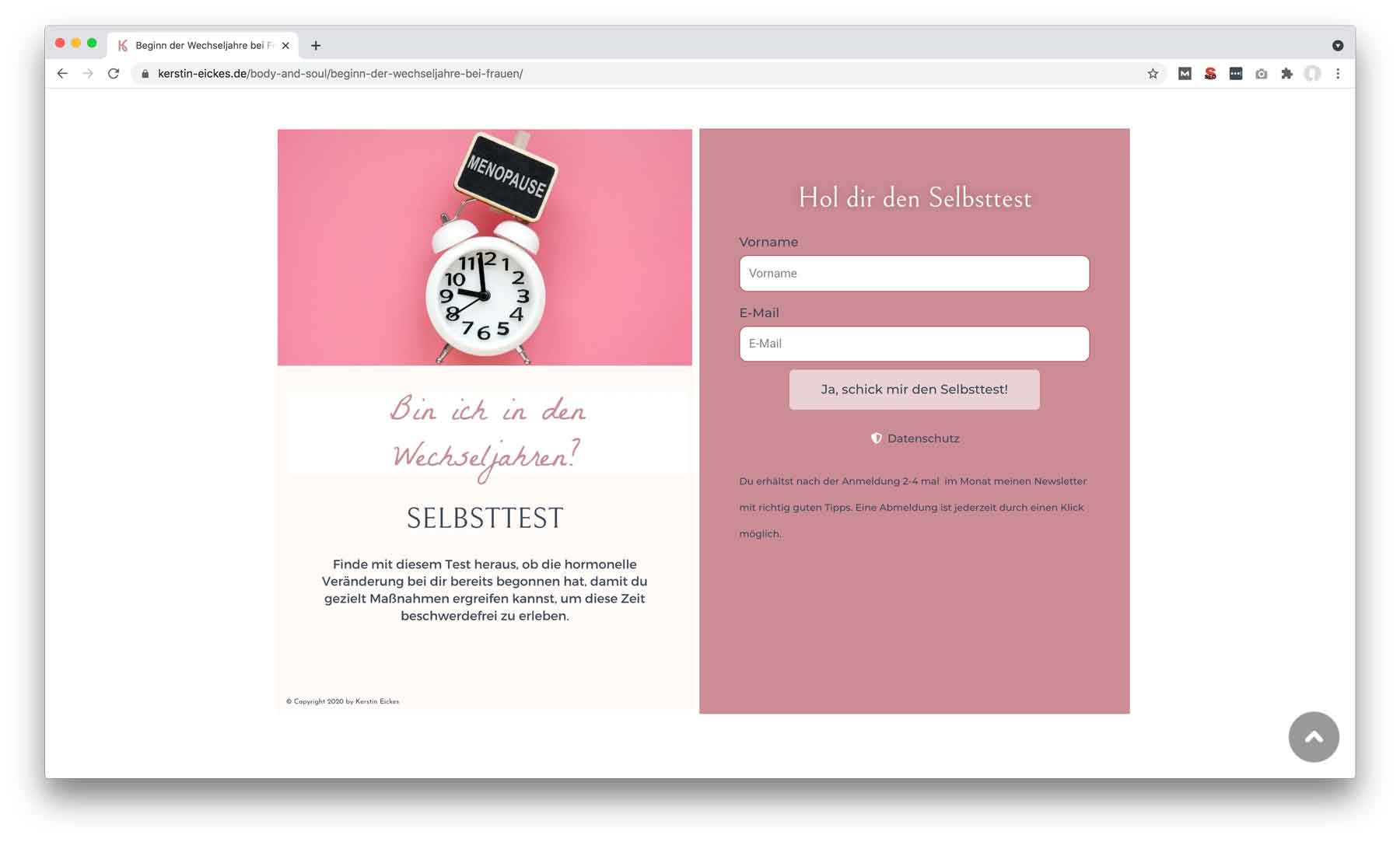
Mach nicht den gängigen Website Fehler deine Besucher mit reiner Information „zu entlassen“. Biete aktiv den nächsten Schritt an. Gesundheits- und Ernährungscoach Kerstin Eickes hat das sehr clever gemacht und einen Selbst-Test erstellt, den sie an die angegebene E-Mail-Adresse zuschickt.
Tests sind ein beliebtes Tool, um etwas über sich herauszufinden. Für Online-Unternehmer ist es aber auch ein gutes Mittel, die Interessentin auf ein zu ihrem Testergebnis passendes Angebot aufmerksam zu machen und durch die angegebene Adresse in Kontakt zu bleiben.

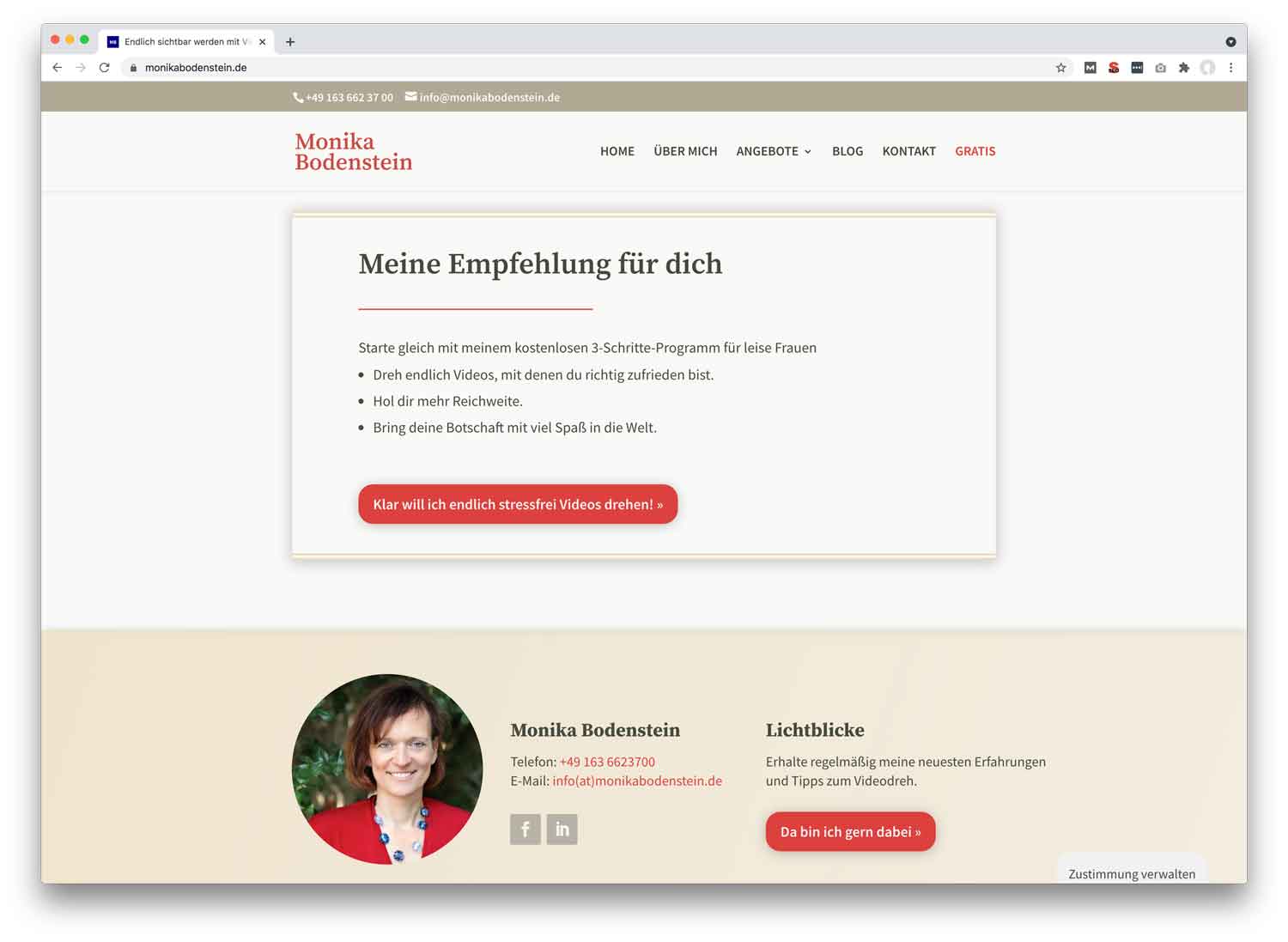
Video-Coach Monika Bodenstein bietet ihren Leserinnen einen kleinen Appetit-Happen einer möglichen Zusammenarbeit. Sie formuliert es charmant als „Empfehlung“ und nennt drei Ergebnisse, die dieses kostenlose Mini-Trainig bringen. Kombiniert mit dem Ausruf im Button „Klar will ich endlich stressfrei Videos drehen!“ ist der Klick darauf so gut wie gebongt.
Website Fehler 4: Du machst es deinem Besucher schwer, dich zu kontaktieren
Du denkst es ist sonnenklar, dass man sich bei dir melden soll wenn man an deinem Angebot interessiert ist – und demnach reicht es wenn auf deiner Unterseite „Kontakt“ deine Telefonnummer oder E-Mail-Adresse steht?
Hab keine Scheu davor, das Offensichtliche auszusprechen! Lade deine Website-Besucher konkret auf, mit dir Kontakt aufzunehmen und biete mehrere Möglichkeiten dazu am besten auf jeder Seite an.
Mehrere wege, Kontakt aufzunehmen:
- ein E-Mail schicken
- anrufen
- in einem Kalender-Tool ein Gesprächstermin ausmachen
- ein Kontaktformular ausfüllen
- in einem Messenger-Tool (WhatsApp, Signal, etc.) schreiben
- per Chat-Bot kommunizieren (ist noch nicht für jeden, kommt aber immer mehr)
Lass es ganz leicht aussehen, mit dir ins Gespräch zu kommen

Lass es ganz leicht aussehen, mit dir in einen ersten unverbindlichen Austausch zu kommen. Nicht jeder greift gerne sofort zum Hörer, mancher scheut es, ein E-Mail mit seinem Anliegen zu formulieren.
Ich habe mit dem simplen Angebot „Gesprächstermin ausmachen“ gute Erfahrung gemacht. Nachdem ich ein Kalender-Tool installiert habe, mit dem man sich seinen Wunsch-Termin gleich online ausmachen kann, habe ich deutlich mehr Anfragen bekommen.
Website Fehler 5: Deine Website funktioniert nicht auf dem Handy
Mehr als die Hälfte der Websites werden am Handy aufgerufen – und es werden immer mehr. Laptop oder Standcomputer sind zwar weiterhin wichtig, aber es werden immer weniger.
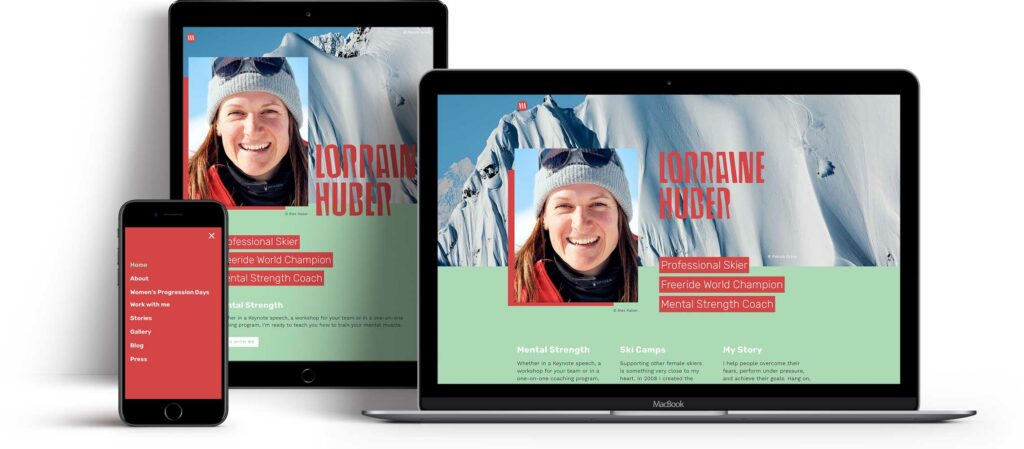
Und dennoch sind manche Websites noch immer nicht für mobile Geräte optimiert. Da sich das Aussehen der Seite an die Größe des Bildschirms anpassen muss, spricht man auch von „responsive design“. Von der wutzikleinen Smartwatch über Tablets und Laptops zu großen Standcomputern.

Eine responsive Website ist absolutes Muss
Falls deine Seite nicht für Smartphones optimiert ist, verlierst du potentielle Kunden, noch bevor diese deine Inhalte angesehen haben. Denn keiner will sich mit zu kleinem Text herumschlagen oder einem Menü, das man nicht bedienen kann.



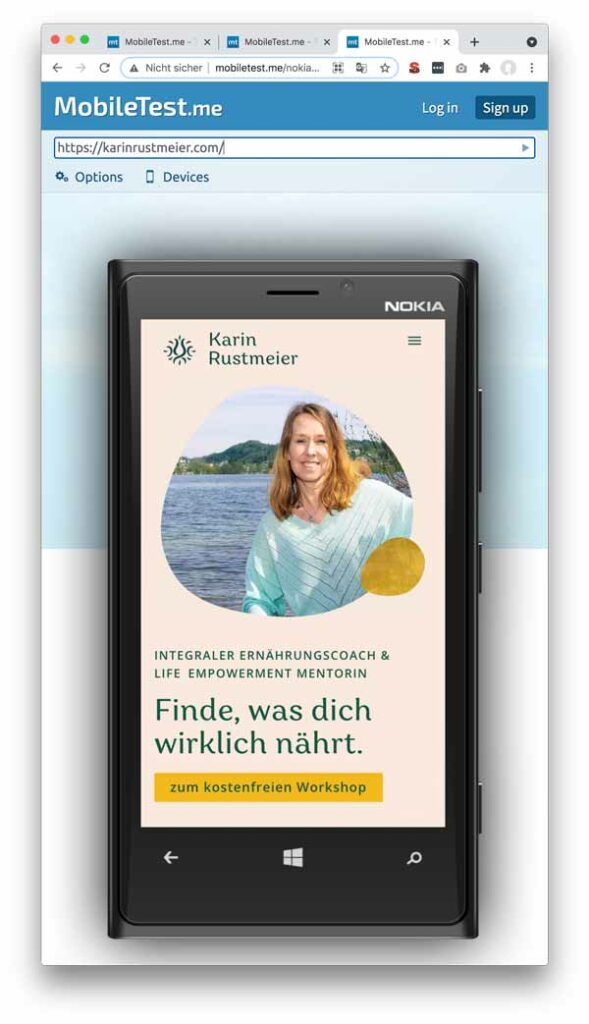
Auf Mobile Test kannst du deine Seite in verschiedenen Smartphone-Größen anzeigen lassen.
Dabei ist nicht nur entscheidend, dass sich das Seitendesign an die Größe anpasst. Auch im mobilen Bereich gilt, alles wichtige nach oben zu packen, damit dein Besucher so schnell wie möglich versteht, worum es hier geht. (Du erinnerst du dich an „above the fold“ von Punkt 1?)
Google bestraft seit langem veraltete, nicht responsive Websites und stuft sie bei den Suchergebnissen deutlich herab. Seit März 2021 nimmt Google sogar nur mehr die mobile Version einer Seite als Grundlage seiner Bewertung („Mobile First Index“).
Somit werden auch die Ladezeiten immer wichtiger, denn am Handy sind wir nicht zwangsläufig im schnellsten Netz unterwegs.
Zusätzlich scheinen wir da ungeduldiger – laut dem SEO-Tool SEMrush ist die Verweildauer auf einer Seite am Handy wesentlich kürzer, als wenn wir die Seite am Laptop/Standcomputer aufmachen.
Laut Semrush verbringen Nutzer seit 2018 im Durchschnitt kontinuierlich immer weniger Zeit auf Websites, unabhängig vom verwendeten Gerät – vielleicht ein weiteres Anzeichen für eine verkürzte Aufmerksamkeitsspanne.
Machst du auf deiner Website einen der Fehler?
Höchste Zeit, die eigene Website nach diesen Kriterien zu überprüfen!
Eine interessanten Begrüßung, das Herausstellen von Lösungen, konkrete Handlungsaufforderungen und eine mobil optimierte Website sind schon die halbe Miete.