Rasch online mit einer Webvisitenkarte
Ich bekomme also einen Anruf von meiner Freundin, die dabei war, sich selbständig zu machen. „Sigrid, ich habe nächste Woche ein Meeting bei meinem Traumkunden. Ich brauche sofort eine Webseite!“
Was habe ich gemacht? Nachtschichten eingelegt? Immerhin ist sie eine wirklich gute Freundin … Aber nein! Es gibt entspanntere Arten, auf eine eigene Webseite verweisen zu können. Nämlich mit einer Webvisitenkarte. Eine Webvisitenkarte ist eine inhaltlich extrem reduzierte Webseite, auf der nur das Allernötigste Platz hat.
Das gehört auf eine Webvisitenkarte
Wenn du dringend eine Homepage brauchst, hast du keine Zeit, dir einen tollen Text mit punktgenauen Formulierungen einfallen zu lassen. Brauchst du auch gar nicht.

Auf deine Webvisitenkarte gehören folgende Informationen:
- Dein Name oder dein Firmenname
- ein paar Worte zu deinem Schwerpunkt, deinem Thema oder deinem Vorhaben
- deine Kontaktdaten wie z.B. E-Mail und Telefonnummer oder ein Button zu einem Termin-Tool
- Impressum und Datenschutz-informationen
Du siehst, es benötigt nur ein paar Informationen. Umso wichtiger ist es, den wenigen Text gut aussehen zu lassen.
In welchem technischen System du deine Webvisitenkarte gestaltest, ist im Prinzip egal. Jimdo und Wix sind zur Zeit die bekanntesten Systeme für Selbermacher. Auf lange Sicht sind sie nicht für jeden die beste Wahl, aber für schnelle Hau-Ruck-Aktionen sind sie durchaus okay.
Wann ist eine Webvisitenkarte sinnvoll?
Bei einer Neugründung
Du befindest dich in der Anfangsphase deines Business und möchtest schnell und unkompliziert im Internet sichtbar werden? Eine Webvisitenkarte erlaubt dir, sofort präsent zu sein, ohne dass du auf eine umfassende Website erstellen musst. So kannst du Interessenten eine Anlaufstelle bieten, um mehr über dich und deine Dienstleistungen zu erfahren.Wenn du dich v.a. auf persönliche Netzwerkarbeit konzentrierst
Konzentrierst du dich vor allem auf das persönliche Networking und den direkten Kundenkontakt, etwa auf Veranstaltungen oder in sozialen Netzwerken? Dann dient eine Webvisitenkarte als perfekte Ergänzung, um neuen Kontakten eine einfache Möglichkeit zu geben, sich nach einem Treffen online über dich zu informieren.Bei Budgetbeschränkungen
Steht dir ein begrenztes Budget zur Verfügung, ermöglicht eine Webvisitenkarte eine professionelle Online-Präsenz, ohne dass hohe Kosten für Design und Entwicklung anfallen. So kannst du am Anfang Ressourcen sparen und sie gezielt in andere Bereiche deines Unternehmens investieren.Wenn du ein spezifisches Angebot hast
Bietest du eine sehr spezialisierte Dienstleistung an, und möchtest potenzielle Kunden nicht mit zu vielen Informationen überfordern? Eine klar strukturierte Webvisitenkarte mit deinem Angebot, und der Möglichkeit ein Erstgespräch zu vereinbaren, kann hier die optimale Lösung sein, um Interessenten direkt anzusprechen.Als Übergangslösung
Arbeitest du an einem größeren Webprojekt oder planst du eine umfassende Überarbeitung deiner aktuellen Website? Währenddessen kann eine Webvisitenkarte als vorübergehende Lösung dienen. Quasi statt dem oft zwischengeschalteten Baustellen-Text „Hier entsteht gerade eine neue Webseite.“ So bist du weiterhin online und verlierst keine Interessenten.Eine webvisitenkarte ist für dich richtig …
- wenn du in der Gründungs-Phase noch keinen Kopf für eine „große“ Website hast.
- wenn „in Google gefunden werden“ für dich nicht wichtig ist, weil du dein Angebot im persönlichen Gespräch verkaufst.
- als erste Ansicht, bevor deine umfangreiche Webseite fertig gestellt ist.
Nachteile einer Webvisitenkarte
Eine reduzierte Webvisitenkarte bietet zwar viele Vorteile bringt aber auch einige Nachteile mit sich, insbesondere im Hinblick auf die Online-Sichtbarkeit und Suchmaschinenoptimierung (SEO):
Du hast limitierte SEO-Möglichkeiten
Mit nur wenigen Inhalten und begrenzten SEO-Elementen ist es schwierig, in den Suchergebnissen von Google gut platziert zu werden. Sich auf grundlegende Informationen zu reduzieren, bedeutet weniger Text für Keywords zur Verfügung zu haben – was essenziell dafür ist, gefunden zu werden.
Es gibt weniger Inhalte für die Nutzerbindung
Eine Webvisitenkarte bietet nur begrenzten Raum, um Besucher mit Inhalten zu beeimdrucken und somit länger auf der Seite zu halten. Das kann dazu führen, dass Interessenten schnell wieder abspringen.
Du kannst deine Expertise nur eingeschränkt darstellen
Für Einzelunternehmer, die als Experten in ihrem Bereich wahrgenommen werden möchten, fehlt einfach der Raum, um Fachwissen, Erfahrungen oder erfolgreich abgeschlossene Kundenprojekte umfassend zu präsentieren.
Du hast geringere Möglichkeiten zur Lead-Generierung
Eine einfache Webvisitenkarte hat oft auch weniger Funktionen zur Interaktion mit den Besuchern, wie z.B. Newsletter-Anmeldungen oder Download-Angebote. Das begrenzt die Möglichkeiten zur Lead-Generierung und zum Aufbau einer E-Mail-Liste.
Es ist schwierig, dich als Marke zu positionieren
In einem digitalen Umfeld, in dem sich Marken durch einzigartige Inhalte und starke Online-Präsenzen voneinander abheben, kann eine stark reduzierte Webseite es erschweren, eine unverwechselbare Marke aufzubauen und zu kommunizieren.
Eine webvisitenkarte ist für dich Nicht richtig …
- wenn du deine Webseite als Akquise-Tool nutzen möchtest.
- wenn du damit eine gute Google Platzierung anstrebst.
- wenn du eine Personal Brand aufbauen möchtest, und dich von anderen differenzieren möchtest.
Das brauchst du für deine Webvisitenkarte
Eine Webvisitenkarte kommt also mit nur sehr wenig tatsächlichem Inhalt aus. Damit du die wenige Information visuell ansprechend präsentieren kannst – und nicht einfach dein Name allein auf weißem Feld steht – brauchst du:
- ein Foto
- zwei Farben
- eine Schriftart
Du brauchst ein gutes Foto für deine Webvisitenkarte
Was vermittelt in sekundenschnelle einen ersten Eindruck ohne dass ein Wort gefallen ist? Klar, ein Bild. Darum ist mein erster Tipp ein gutes Foto zu haben, das du großflächig einsetzen kannst. Am besten ist natürlich es ein gutes Porträtfoto von dir. Notfalls kannst du ein stimmungsvolles Stock-Foto nehmen. Ich bin prinzipiell immer gegen Stock-Fotos, aber im Fall einer Webvisitenkarte brauchst du schnell eine Lösung, und darum soll hier eine Ausnahme gemacht werden. Bei der Bilderdatenbank Unsplash findest du gute professionelle Bilder, die du kostenlos verwenden darfst.
klare Wirkung

Du hast ein umfassendes Angebot und kommst ins Stocken, wenn du dein Business kurz und knackig auf den Punkt bringen sollst?
Hol dir hier meine Anleitung, wie du deine Botschaft formulierst, dich von anderen abhebst und so Interessenten für dich gewinnst.
Du brauchst zwei Farben, die zu dir passen
Wie Bilder kannst du auch Farben großflächig einsetzen, um dem Weißraum entgegen zu wirken. Wichtig ist dabei eine Farbkombination, die zu dir und zum Charakter deines Business passt. Lies hier, wie du eine passende Farbe findest und eine Farbpalette erstellst.
Du brauchst eine Schriftart, die dir entspricht
Neben Bildern und Farben sind Schriften die Zutat, die ein stimmiges Design ausmacht. Für eine Webvisitenkarte reicht es da vollkommen, mit einer passenden Schriftart für Überschriften zu arbeiten. Trau dich da unbedingt, aus dem Rahmen „Verdana, Arial und Co“ auszubrechen. Bei Google Fonts findest du eine Bibliothek an gratis Schriften, die du schnell und unkompliziert anwenden kannst. Hier erkläre ich, wie du eine passende Schriftart findest.
Drei Beispiele für Webvisitenkarten
Damit du nicht mit einer weißen Seite zu deinem Traumkunden gehen musst, auf der in kleiner schwarzer Arial dein Name und deine Telefonnummer stehen, stelle ich dir drei effektvolle Webvisitenkarten vor, die du selber schnell umsetzen kannst.

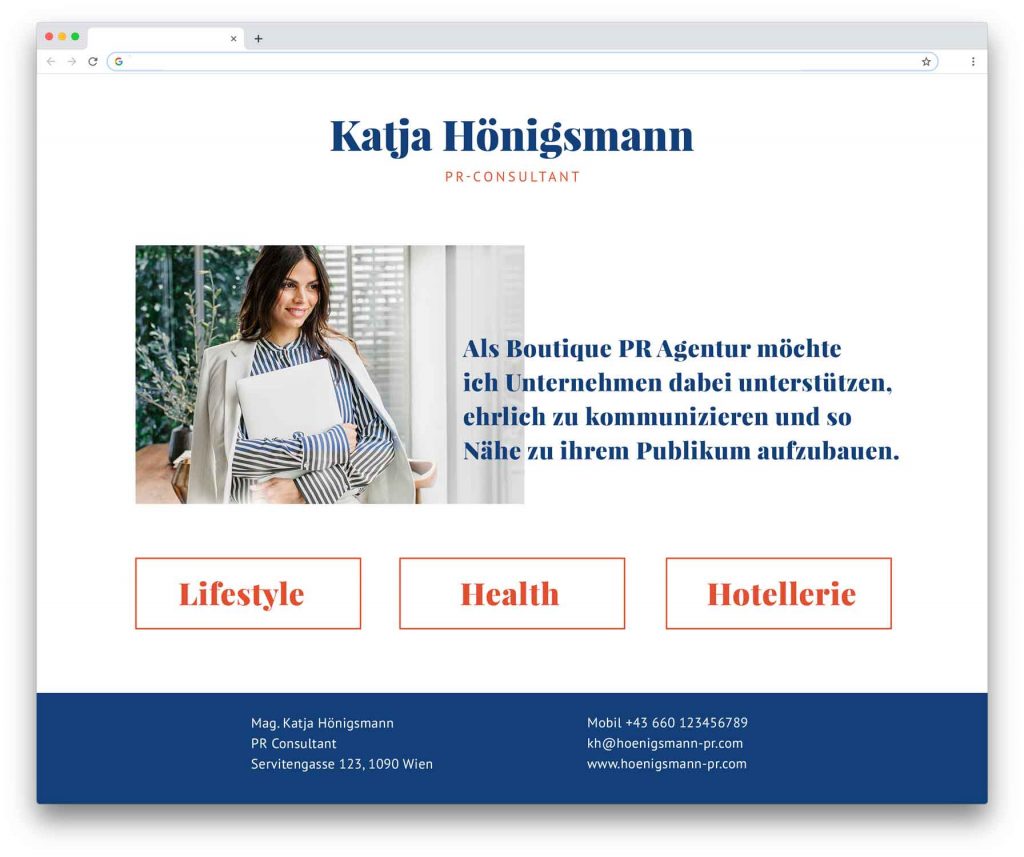
Sehr groß und mittig schreibst du deinen Namen oder Firmennamen. Zu diesem Zeitpunkt brauchst du kein Logo. Darunter schreibst du eine Beschreibung deiner Tätigkeit, in dem Beispiel oben „PR Consultant“. Dein Porträt-Foto kommt darunter, daneben ein Zitat von dir, oder dein Elevator Pitch. Damit es etwas aufgelockert aussieht, kannst du den Text übers Bild legen. Im Beispiel oben habe ich drei Themenschwerpunkte dieser fiktiven PR Agentur – Lifestyle, Health, Hotellerie – groß hervorgehoben. Diese Schlagworte kannst du z.B. in einen Rahmen, oder auf eine Farbfläche setzen. So kann sich dein Website-Besucher unter deinem Business gleich etwas konkretes vorstellen, ohne dass du lange Texte verfassen musst.
verwendete Google Fonts: „Playfair Display Black“ mit „PT Sans Regular“

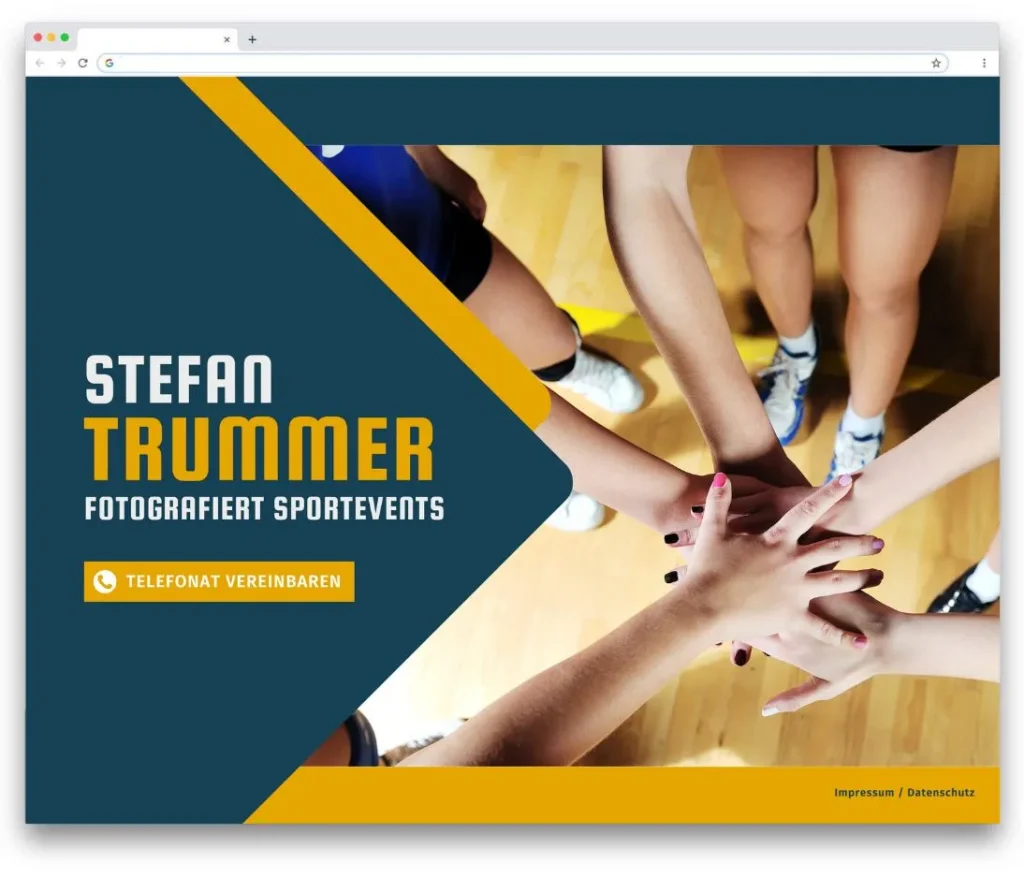
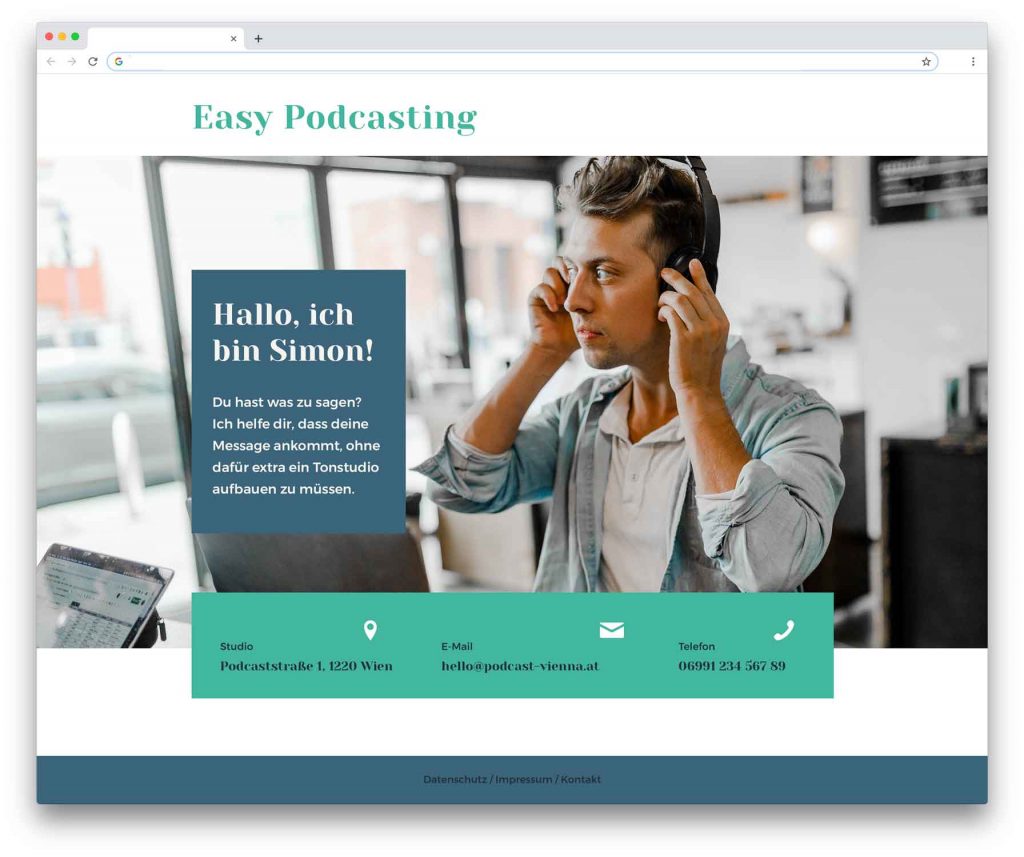
Diese Webvisitenkarte lebt von einem guten, großen Foto und den Farbflächen, die über dem Bild liegen. Oben ein kurzer Text, unten die Kontaktmöglichkeiten – sehr viel mehr Information gibt es hier nicht, und dennoch sieht es professionell aus. Merkst du, wie ich hier das Foto bis zum Rand gesetzt habe? Das nennt man „randabfallend“ und macht gleich etwas her, weil es das Auge ins Bild hineinzieht.
verwendete Google Fonts: „Yeseva One Regular“ mit „Montserrat Medium“

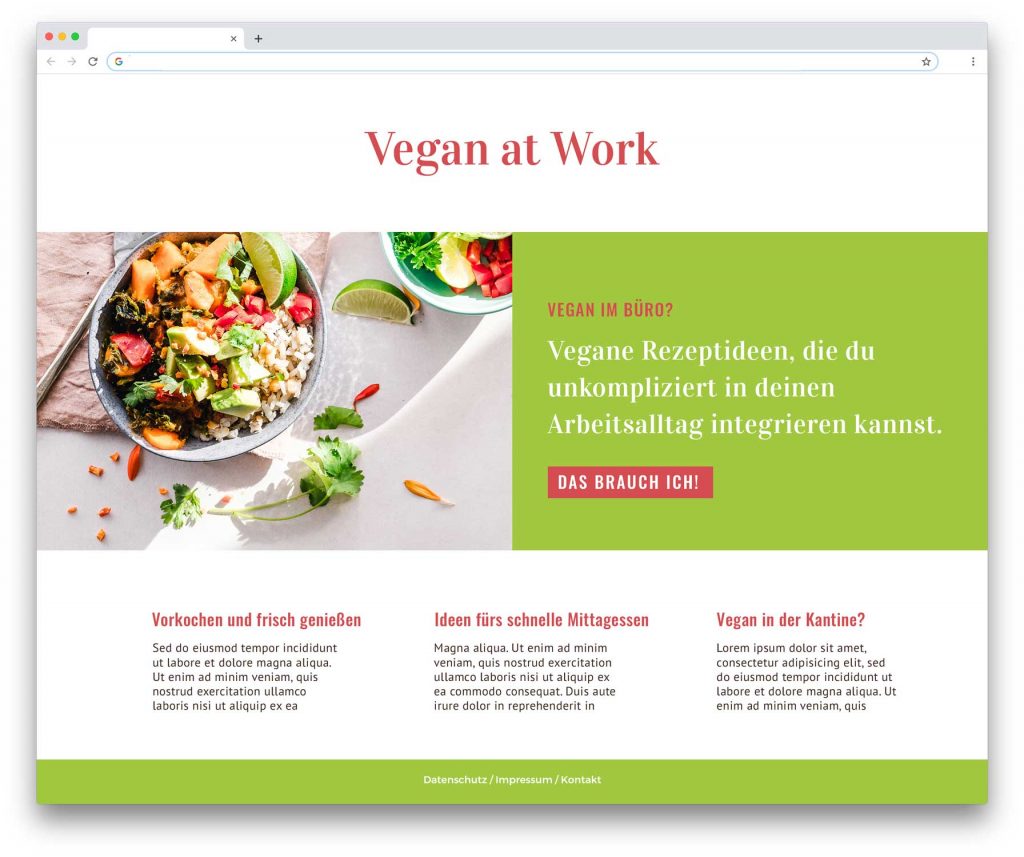
Selbst wenn du kein Foto von dir selber zeigen möchtest, noch keines hast oder aber dein Thema mehr im Vordergrund stehen soll, kannst du unkompliziert eine schnelle erste Webseite erstellen. Wichtig für die Wirkung dieser Homepage ist die Fläche mit dem großen, plakativen Text drauf, und der starke Farbkontrast grün/rosa, wodurch auch der Button sehr gut zur Geltung kommt.
verwendete Google Fonts: „Vidaloka“ mit „Oswald Semibold“
Für dich zum mitnehmen:
- Eine Webvisitenkarte eignet sich wunderbar, wenn du noch keine große Seite mit mehreren Unterseiten erstellen möchtest.
- Achte aber darauf, die wenigen Informationen visuell ansprechend zu präsentieren. Dabei helfen: ein gutes Foto, zwei Farben und eine interessante Schrift.
- Wähle ruhig große Schriftgrößen, farbige Hintergründe und kontrastreiche Textfelder und Buttons.
LESE-TIPP: Wenn du deine erste Webvisitenkarte erweitern möchtest, vermeide diese gängigen 5 Website Fehler, die dich Kunden kosten.



